목차
반응형
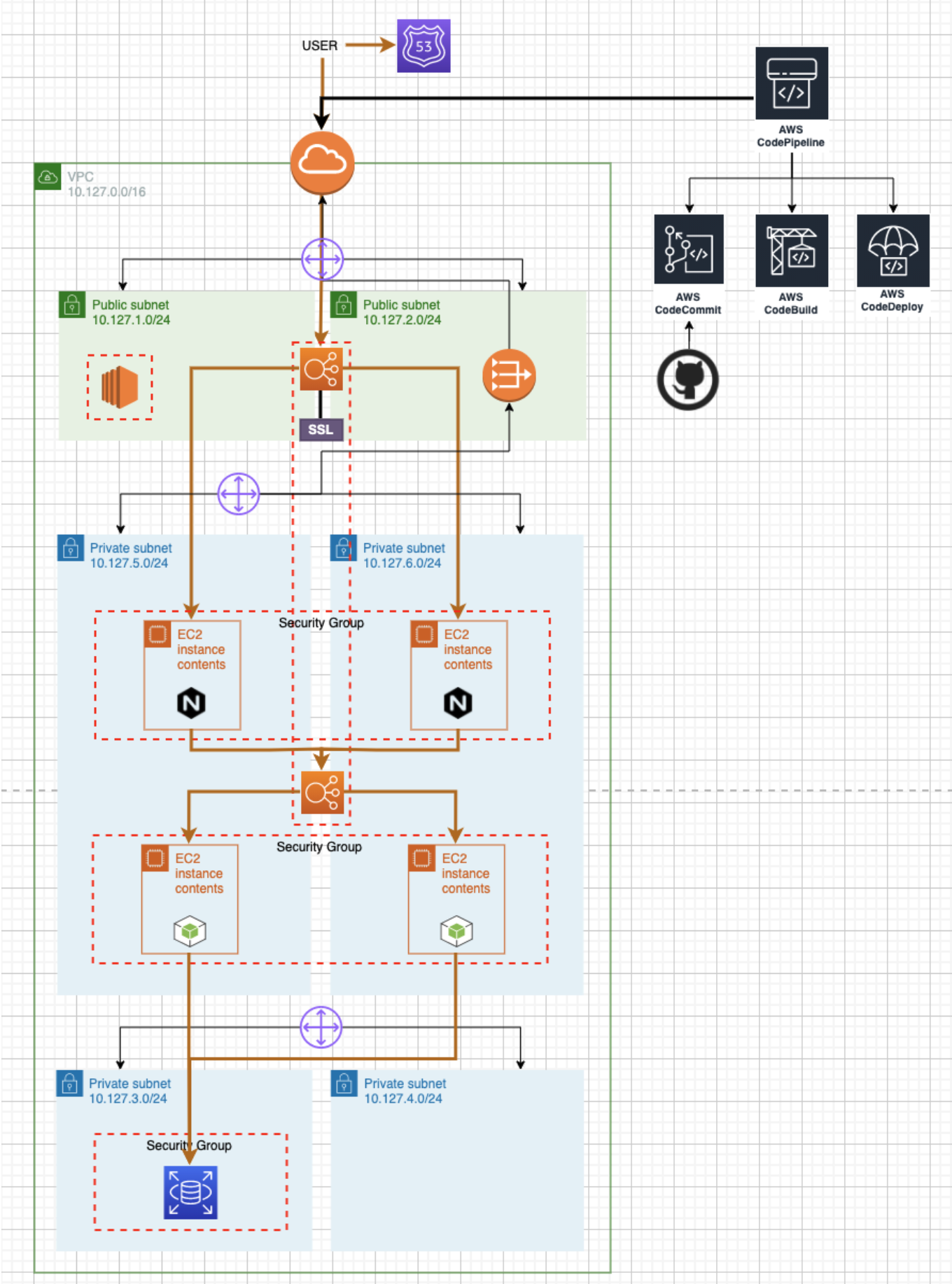
1. 프런트엔드 배포 방식
1-1. NGINX 사용
브라우저
│
▼
[Nginx (EC2)]
├─ React 정적 파일 서빙
└─ /api 요청 → Spring Boot 프록시
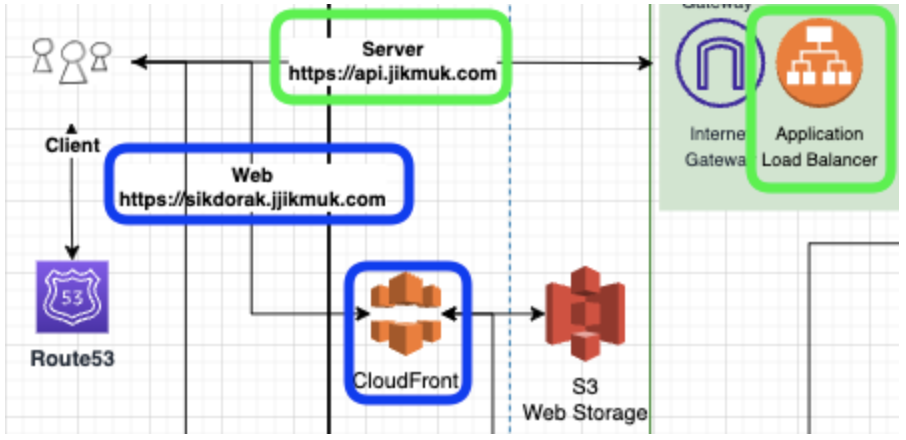
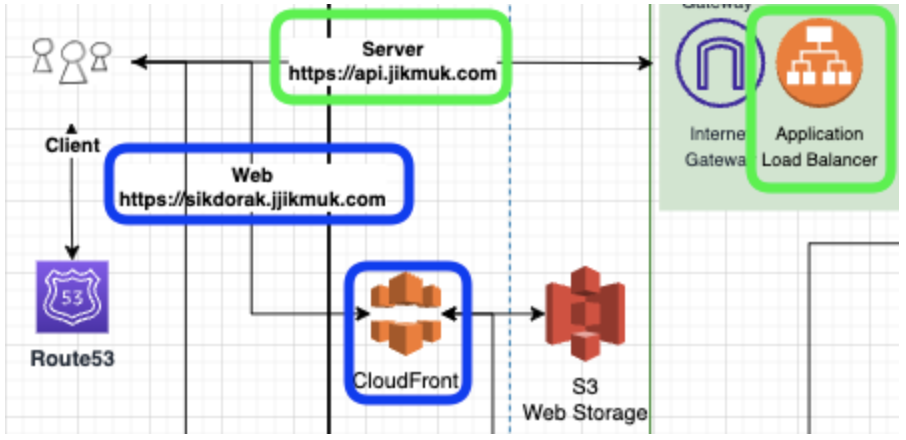
1-2. S3 + CloudFront + ALB 사용
브라우저
│
├─ 정적 리소스 요청 → [CloudFront → S3 (React)]
└─ API 요청 → [ALB → EC2(Spring Boot)]
- 1-3. 참고사항
프런트와 백의 위치
- 프론트: S3 (서버리스) → VPC 밖
- 백엔드: EC2, ECS 등 VPC 내부
ALB vs Nginx
- 리버스 프록시로써의 Nginx 역할은 사라짐
- 이제는 프론트에서 직접 API 서버로 요청
- (다만 Cors 문제는 따로 해결)
- ALB는 단순히 HTTP 라우팅 + 로드 밸런싱만 해줌
- React 정적 파일은 무조건 S3에서 CloudFront로 서빙
- 정적 파일 서빙 위치 : 서버 → CDN
CORS
- 이제 프론트와 백이 도메인이 다름 → CORS 발생
- Spring Boot에서 CORS 허용 설정 필요
도메인 설계
- React 앱 : (www.)yourdomain.com [CloudFront + S3]
- API 서버 : api.yourdomain.com [ALB + EC2(SpringBoot)]
2. S3으로 정적 페이지 서빙
2-1. S3 버킷 생성
- 이름 : 3tierwebtest.shop으로 만들기
- 리전 : ap-northeast-2 (서울)
- 버킷 버전 관리 : 비활성화
- 롤백을 위해 활성화하는 것이 좋지만, 실습이니 비활성화 (비용문제)
- 모든 퍼블릭 액세스 차단
- S3만으로 HTTP 웹 호스팅 할 예정이라면 모두 허용
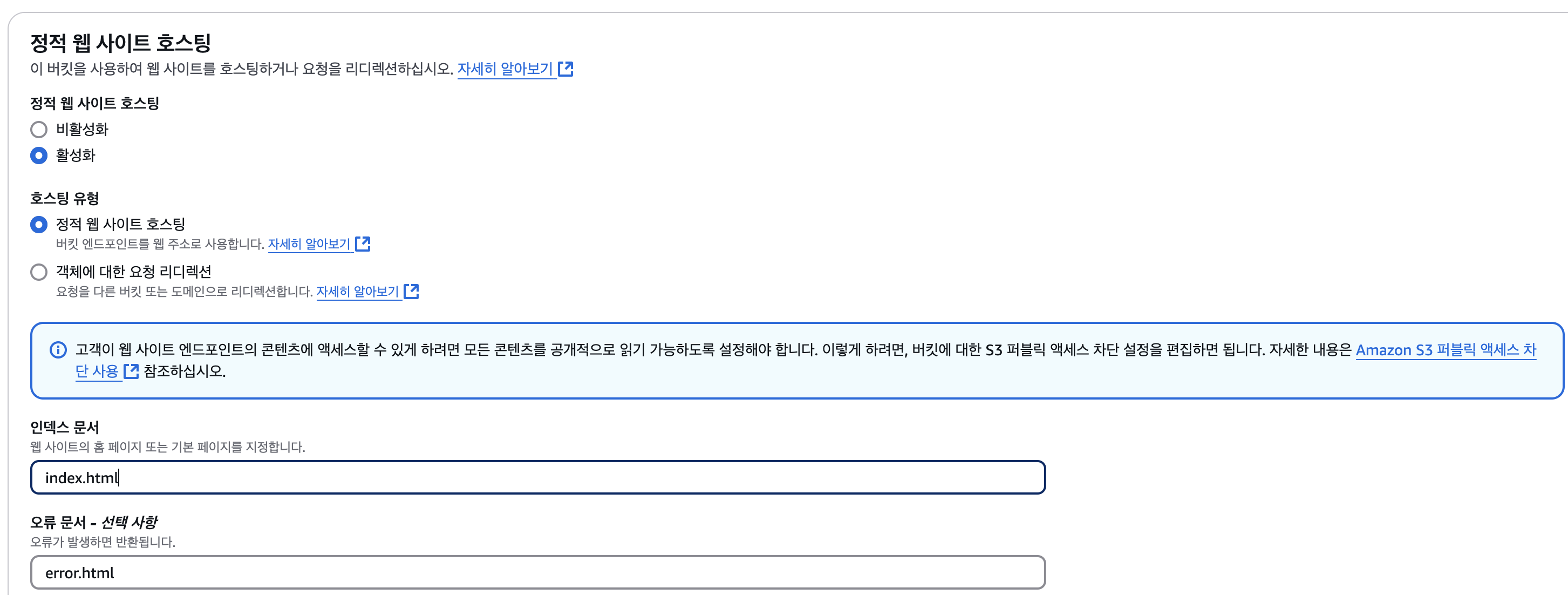
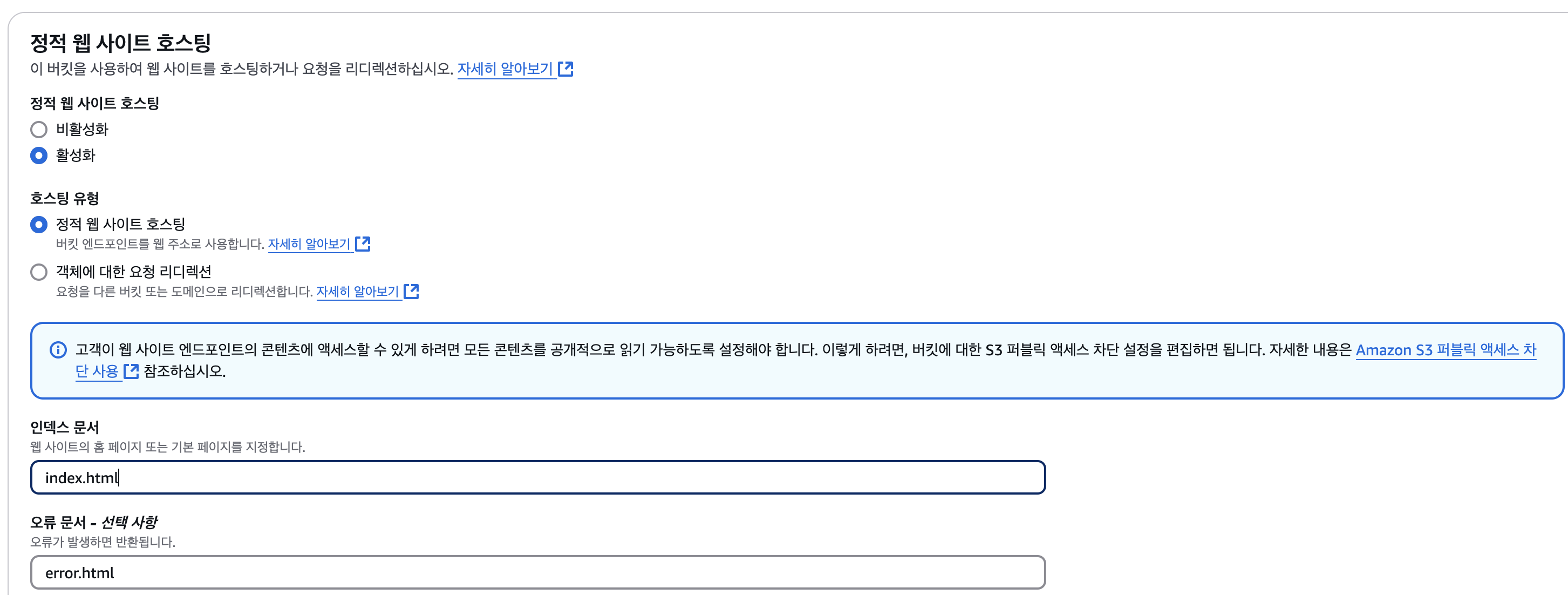
2-2. 정적 웹 호스팅 설정
- 버킷 클릭 → [속성] → 가장 하단 [정적 웹 사이트 호스팅] → [편집]
- 활성화
- 정적 웹사이트 호스팅
- index.html
- 404.html

버킷 정책 설정
- [권한] → [버킷 정책] → [편집]
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::3tierwebtest.shop/*"
}
]
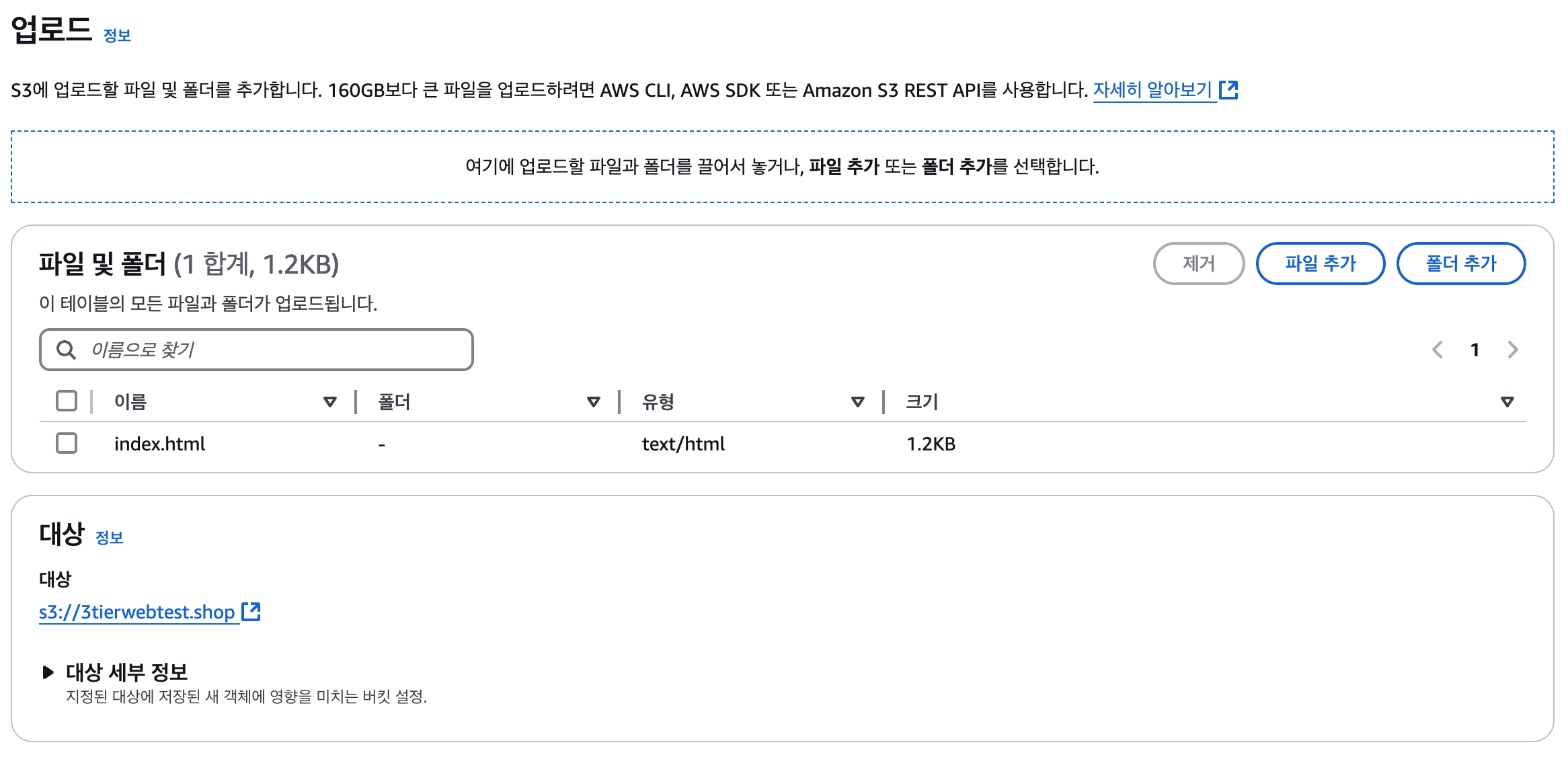
}테스트
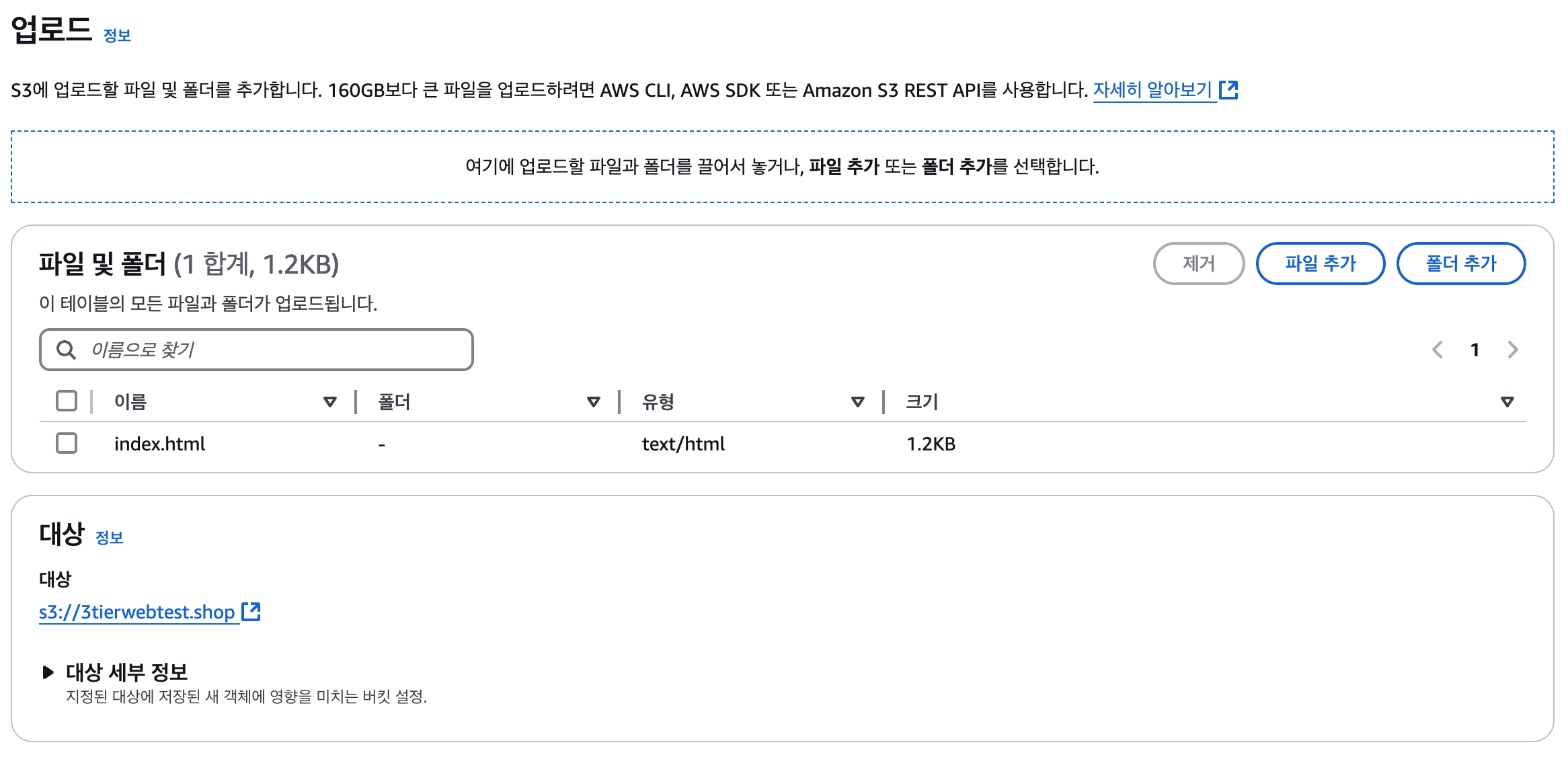
- 테스트용 : [객체] → [업로드]
- index.html 업로드

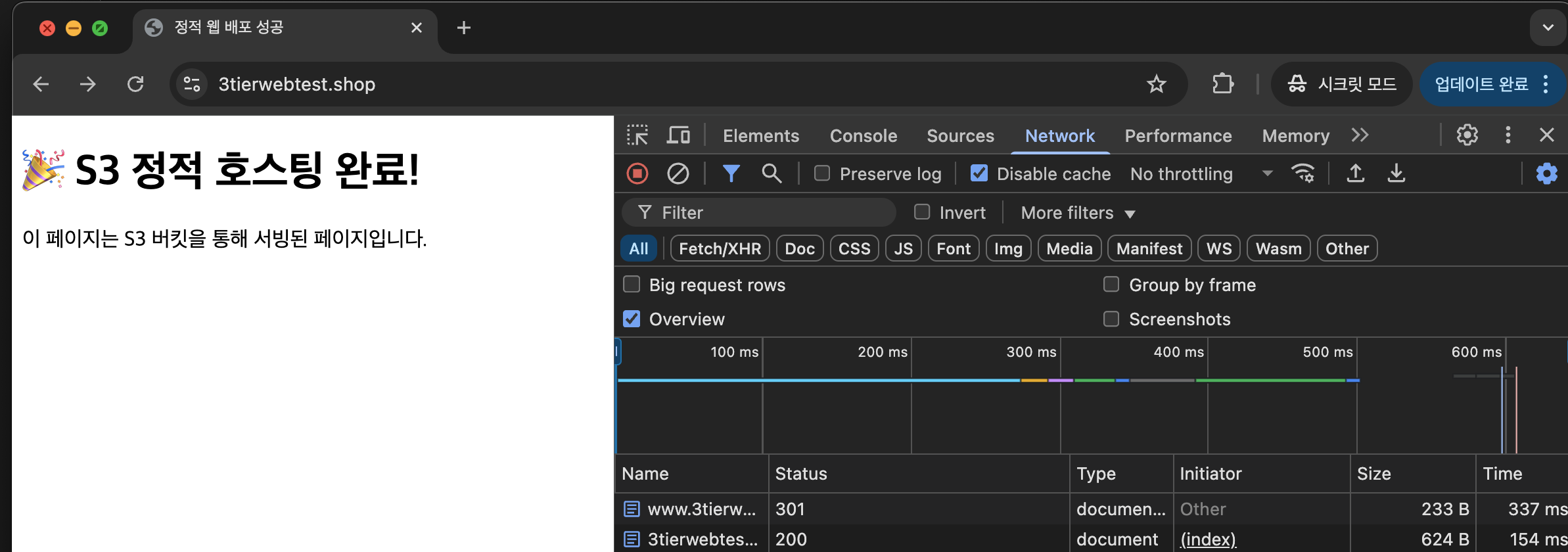
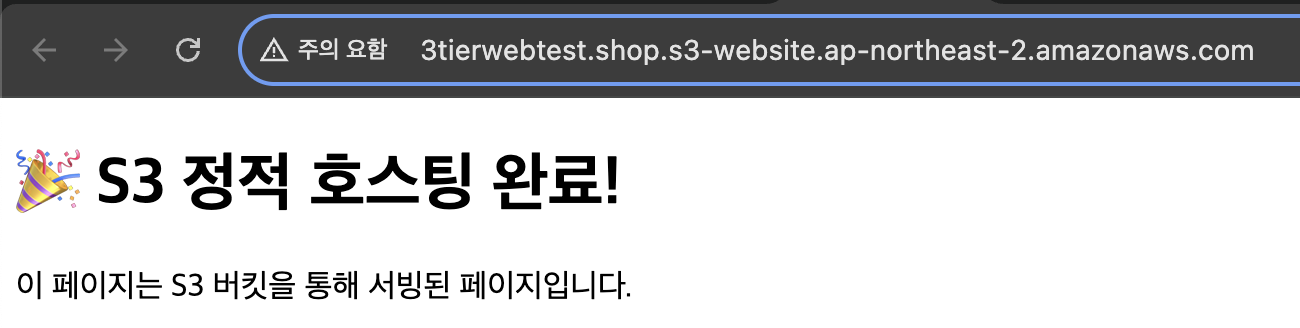
- [속성] 맨 밑의 ‘버킷 웹 사이트 엔드포인트’로 접근

3. CloudFront
3-1. CloudFront
- Amazon CloudFront는 짧은 대기 시간과 빠른 전송 속도로 전 세계 고객에게 데이터, 비디오, 애플리케이션 및 API를 안전하게 전달하는 고속 콘텐츠 전송 네트워크(CDN) 서비스
- S3를 정적 파일 저장소 역할
- 하지만 HTTPS 지원 ❌ → CloudFront 필요
- 버킷 클릭 → [권한] → [퍼블릭 엑세스 차단 (버킷 설정)] → 비활성화로 변경
3-2. 요청 로직
- 사용자가 https://3tierwebtest.shop 접속
- CloudFront 엣지 서버가 확인:
- 캐시된 파일 있으면 바로 응답
- 없으면 S3에서 받아서 캐시 → 사용자에게 응답
- CloudFront는 HTTPS로 서비스하고,
- S3는 비공개 상태지만 CloudFront의 OAC로만 접근 허용됨
- S3 버킷 정책에 CloudFront에서만 읽을 수 있도록 권한 설정
3-3 . 도메인, ACM에 대해
- 현재는 3tierwebtest.shop, www.3tierwebtest.shop 모두 → ALB (Nginx → EC2) 구조로 연결되어 있음.
- 3tierwebtest.shop : CloudFront 배포 (정적 웹 오리진: S3)
- www.3tierwebtest.shop : S3 리디렉션 버킷 → 3tierwebtest.shop
- ACM도 새로 생성해야 함 (us-east-1 CloudFront가 있는 리전)
- ALB (백엔드 API) [ap-northeast-2] : api.3tierwebtest.shop 등
- CloudFront (프런트 정적 웹) [us-east-1]: 3tierwebtest.shop, www.3tierwebtest.shop
- 백엔드
- api.3tierwebtest.shop
- Route53에 A 레코드 추가, 대상은 기존 ALB → ALB 리스너에서 Host is api.3tierwebtest.shop 조건 걸면 백엔드만 전달 가능
- api.3tierwebtest.shop
ACM 인증서 발급
- AWS 콘솔 → 리전 us-east-1(N. Virginia)로 변경
- ACM → [인증서 요청]
- 퍼블릭 인증서
- 도메인 이름 입력:
3tierwebtest.shop
www.3tierwebtest.shop- 인증 방법: ✅ DNS 검증
- [요청] → Route53 사용 시 자동 검증 가능 (아니면 CNAME 수동 입력)
- 상태가 "발급됨"으로 뜰 때까지 대기
4. CloudFront 배포 생성
- AWS 콘솔 → CloudFront → [배포 만들기]
4-1. 기본 설정
- Origin domain : 3tierwebtest.shop S3 버킷 선택
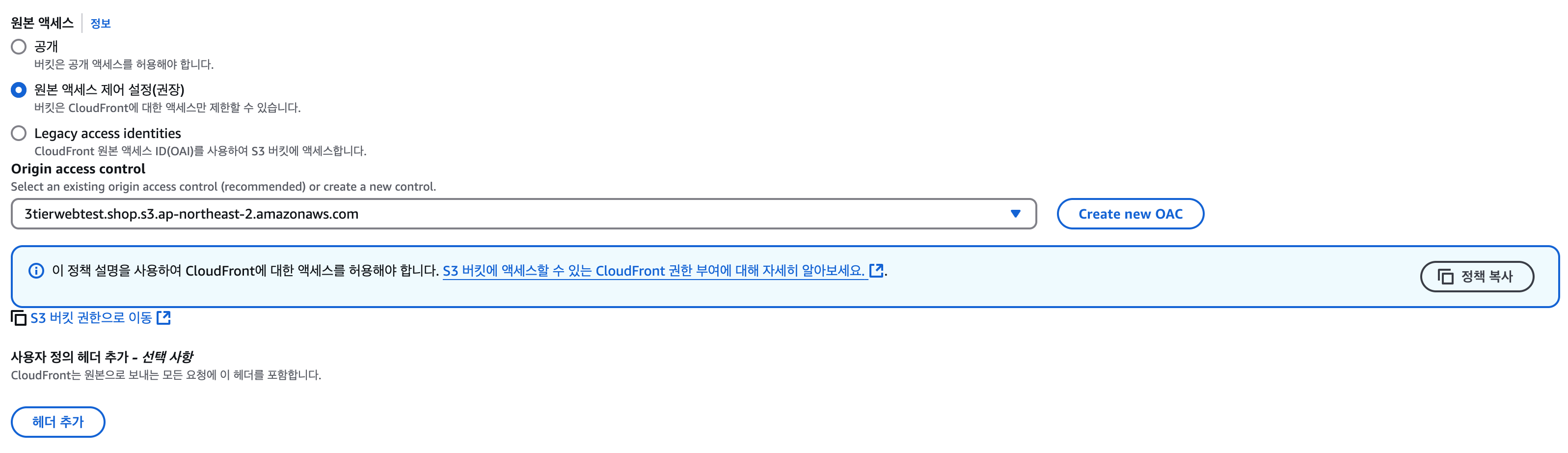
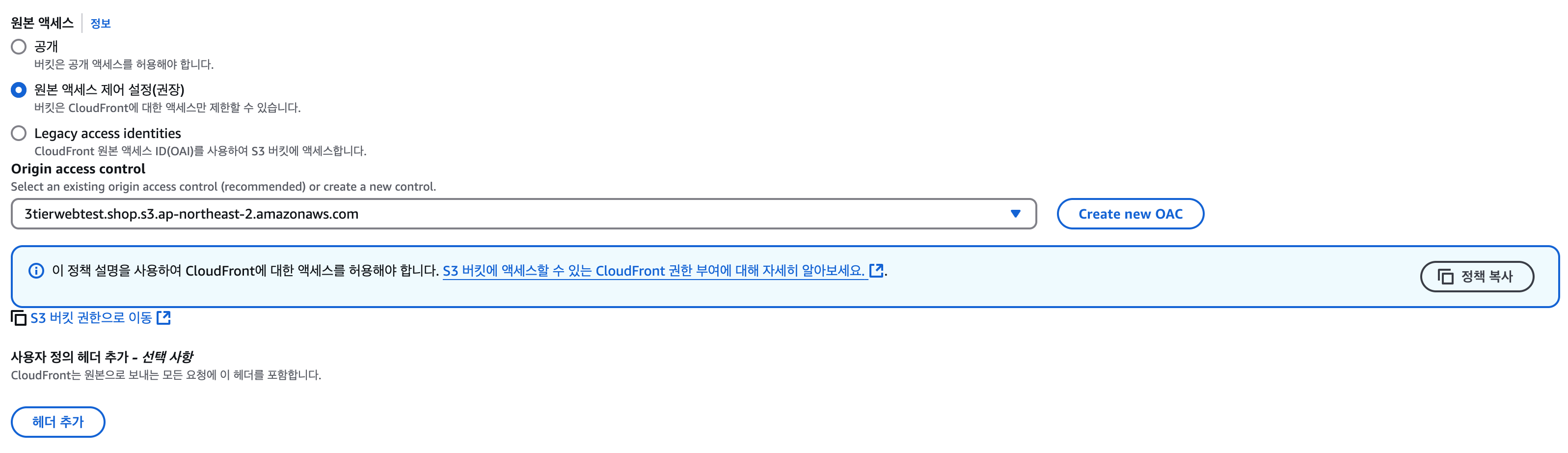
- 원본 엑세스
- 원본 액세스 제어 설정(권장) - 새 OAC 사용
- OAI (구버전) 사용하고 싶다면 ⇒ Legacy access identities - 새 OAI 사용
- 원본 엑세스
- 버킷 정책 업데이트(OAI에 대한 읽기 액세스를 허용하도록) - 예 (S3 퍼블릭 차단 상태여도 접근 허용됨)

- ‘정책 복사’ 해두기
- Enable Origin Shield : 아니요
참고 : OAI란
OAI는 Origin Access Identity의 약자로, S3 버킷과 같은 오리진 리소스에 대해 CloudFront 배포가 접근할 수 있도록 하는 특수한 사용자입니다.
- 주요 역할:
- OAI를 사용하면 S3 버킷에 공개적으로 접근하지 못하도록 하고, 오직 CloudFront 배포를 통해서만 콘텐츠에 접근하도록 제한할 수 있습니다.
- 보안 강화:
- 이를 통해 S3 버킷의 객체가 직접 인터넷에 노출되는 것을 막고, CloudFront를 통한 안전한 콘텐츠 배포가 가능해집니다.
즉, CloudFront OAI는 S3 버킷을 보호하면서, CloudFront 배포가 버킷의 콘텐츠에 접근할 수 있도록 허용하는 보안 메커니즘입니다.
OAC (Origin Access Control)
- 신 방식 (2023 이후 기본값)
- S3 버킷 정책에 OAI ID를 허용 → S3 버킷 정책에 CloudFront 배포 ARN 허용
- "AWS:SourceArn" 조건 필수
- CloudFront → Origin → OAC 설정
4-2. 기본 캐시 동작
- 뷰어 프로토콜 정책 : Redirect HTTP to HTTPS
캐시 키 및 원본 요청
- Legacy cache settings
- 객체 캐싱 : Customize → 기본 / 최대 TTL
- (60 60 60)
4-3. 웹 애플리케이션 방화벽(WAF)
- 보안 보호 비활성화
4-4. 설정
- 가격 분류 : 북미, 유럽, 아시아, 중동 및 아프리카에서 사용
- CNAME : 3tierwebtest.shop, www.3tierwebtest.shop
- SSL : us-east-1(버지니아 북부)에서 생성된 인증서
- IPv6 : 끄기
- 기본값 루트 객체 - 선택 사항 : index.html
4-5. S3 버킷 정책 교체
- 복사한 정책 복붙
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowCloudFrontAccessOnly",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::3tierwebtest.shop/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::<YOUR_AWS_ACCOUNT_ID>:distribution/<YOUR_CLOUDFRONT_ID>"
}
}
}
]
}- <YOUR_AWS_ACCOUNT_ID> → 본인 AWS 계정 ID
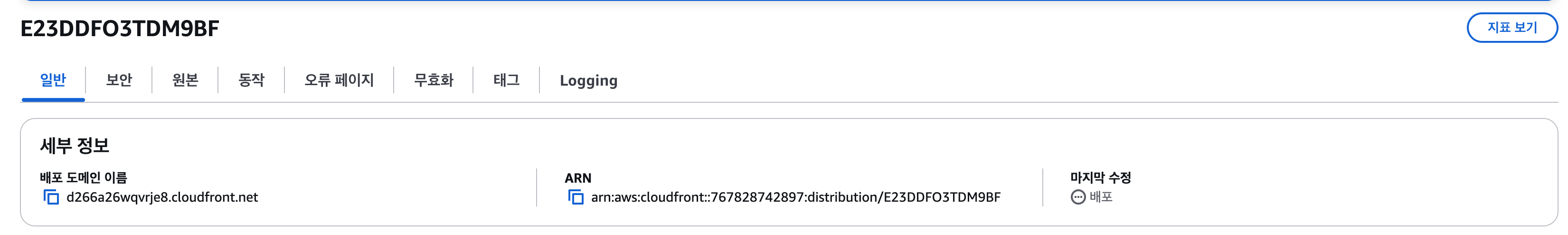
- <YOUR_CLOUDFRONT_ID> → CloudFront 배포 ID
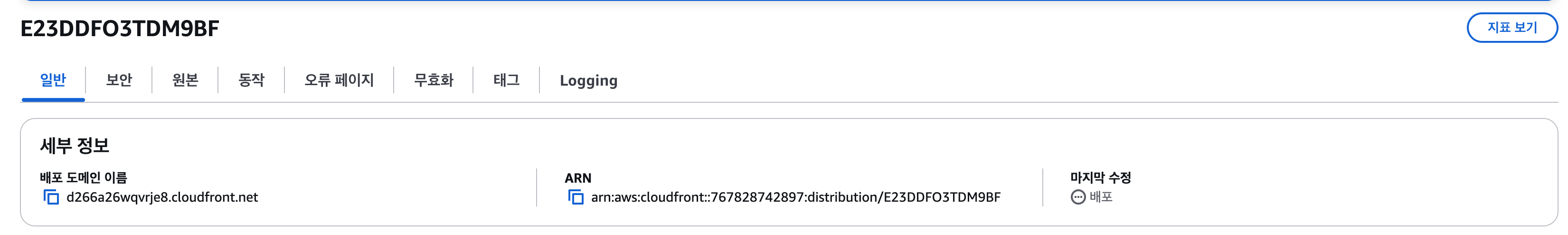
테스트

- 배포 도메인 이름으로 접근

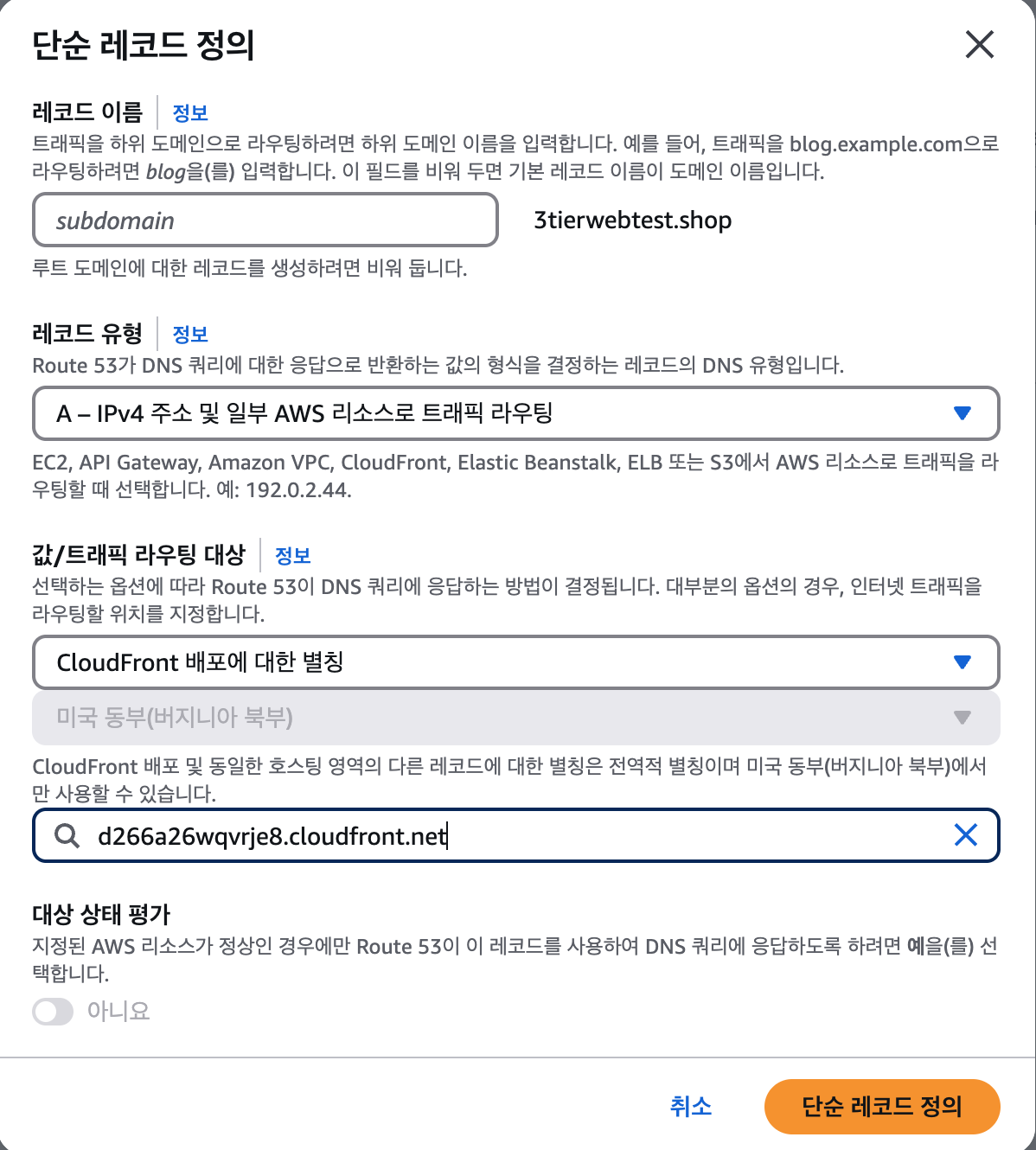
4-6. Route53 연결
- 현재 도메인 3tierwebtest.shop의 A 레코드가 아직도 ALB 쪽으로 향하고 있다.
- 기존 3tierwebtest.shop (A) , www.3tierwebtest.shop (CNAME) 삭제
- Route53 →
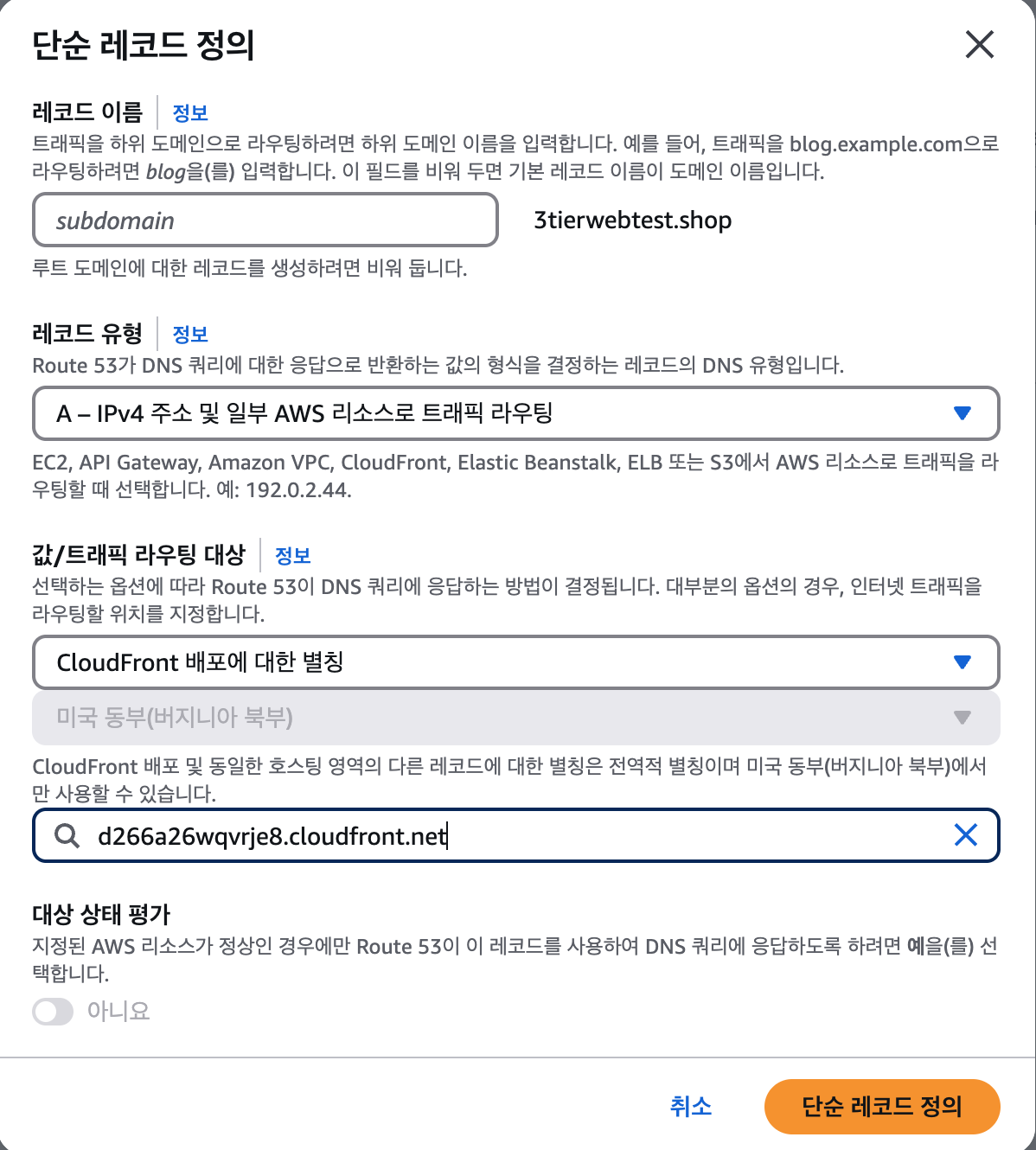
3tierwebtest.shop의 Hosted Zone으로 이동 - A 레코드 생성

테스트

4-7. 서브도메인(www) 처리
- HTTP로만 리디렉션 : CloudFront로 또 배포하지 않고, 간단하게 S3에서 리디렉션 처리하는 방식
- HTTPS를 www.에도 적용하고 싶다면 CloudFront 배포를 따로 해줘야 한다.
- www.3tierwebtest.shop 이름의 버킷 하나 만들기
- 이름 : 3tierwebtest.shop
- 퍼블릭 액세스 차단(버킷 설정) : 모두 체크 해제
- www.3tierwebtest.shop 으로 들어오는 요청을 https://3tierwebtest.shop 로 리디렉션 하는 "포워딩용 버킷"
- 즉, HTML을 서빙하지 않고 그냥 리디렉션만 담당하는 HTTP 301/302 역할임.
정적 웹사이트 호스팅 편집
- 호스팅 : 활성화
- 유형 : 객체에 대한 요청 리디렉션
- 이름 : 3tierwebtest.shop
- 프로토콜 - https

CloudFront
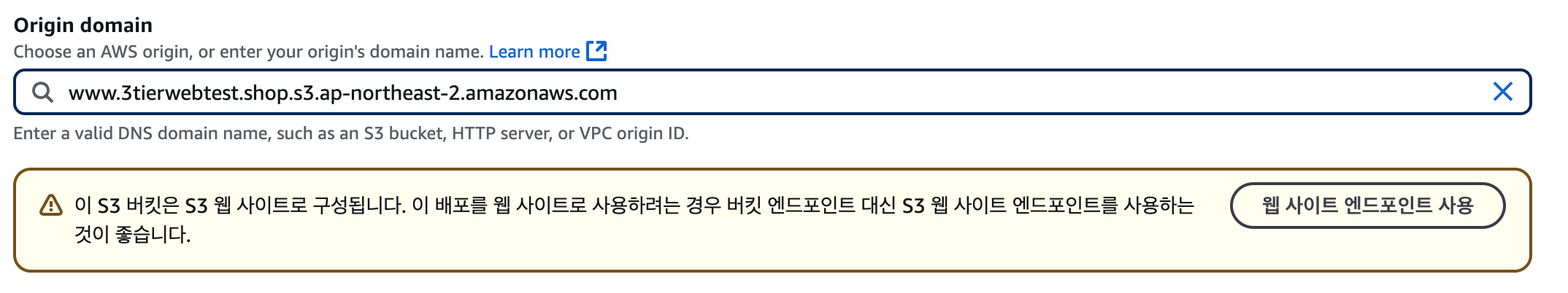
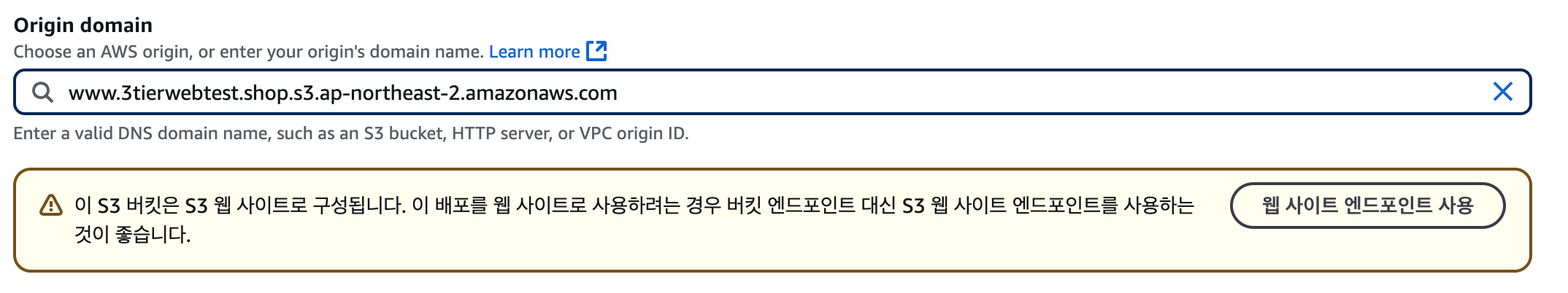
- Origin domain :
- www.3tierwebtest.shop
- (주의, 웹사이트 엔드포인트 사용)

- 원본 엑세스 : 리디렉션용이기 때문에 공개 액세스 허용
- Redirect HTTP to HTTPS
- 웹 애플리케이션 방화벽(WAF) 정보 비활성화
- 북미, 유럽, 아시아, 중동 및 아프리카에서 사용
- CNAME : www.3tierwebtest.shop
- 인증서 : 버지니아 북부(us-east-1) 리전에서 발급한 3tierwebtest.shop [해당 인증서에 루트 / 서브 둘 다 포함되어있음]
- IPv6 : 끄기
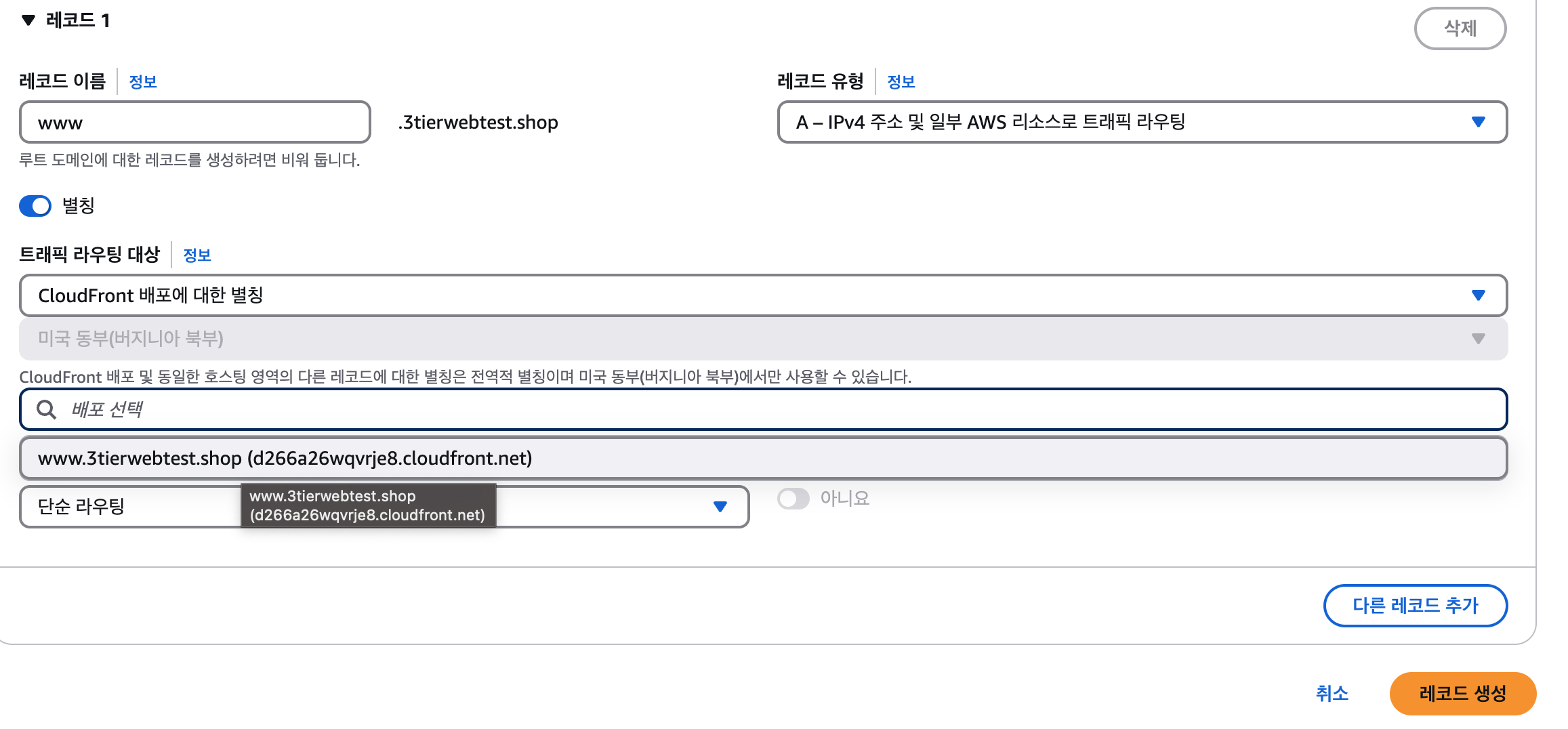
Route 53 레코드 추가
- 레코드 이름 : www.3tierwebtest.shop
- 레코드 유형 : A – IPv4 주소 및 일부 AWS 리소스로 트래픽 라우팅
- 별칭 대상 : CloudFront 배포에 대한 별칭

테스트

반응형
반응형
1. 프런트엔드 배포 방식
1-1. NGINX 사용
브라우저
│
▼
[Nginx (EC2)]
├─ React 정적 파일 서빙
└─ /api 요청 → Spring Boot 프록시
1-2. S3 + CloudFront + ALB 사용
브라우저
│
├─ 정적 리소스 요청 → [CloudFront → S3 (React)]
└─ API 요청 → [ALB → EC2(Spring Boot)]
- 1-3. 참고사항
프런트와 백의 위치
- 프론트: S3 (서버리스) → VPC 밖
- 백엔드: EC2, ECS 등 VPC 내부
ALB vs Nginx
- 리버스 프록시로써의 Nginx 역할은 사라짐
- 이제는 프론트에서 직접 API 서버로 요청
- (다만 Cors 문제는 따로 해결)
- ALB는 단순히 HTTP 라우팅 + 로드 밸런싱만 해줌
- React 정적 파일은 무조건 S3에서 CloudFront로 서빙
- 정적 파일 서빙 위치 : 서버 → CDN
CORS
- 이제 프론트와 백이 도메인이 다름 → CORS 발생
- Spring Boot에서 CORS 허용 설정 필요
도메인 설계
- React 앱 : (www.)yourdomain.com [CloudFront + S3]
- API 서버 : api.yourdomain.com [ALB + EC2(SpringBoot)]
2. S3으로 정적 페이지 서빙
2-1. S3 버킷 생성
- 이름 : 3tierwebtest.shop으로 만들기
- 리전 : ap-northeast-2 (서울)
- 버킷 버전 관리 : 비활성화
- 롤백을 위해 활성화하는 것이 좋지만, 실습이니 비활성화 (비용문제)
- 모든 퍼블릭 액세스 차단
- S3만으로 HTTP 웹 호스팅 할 예정이라면 모두 허용
2-2. 정적 웹 호스팅 설정
- 버킷 클릭 → [속성] → 가장 하단 [정적 웹 사이트 호스팅] → [편집]
- 활성화
- 정적 웹사이트 호스팅
- index.html
- 404.html

버킷 정책 설정
- [권한] → [버킷 정책] → [편집]
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::3tierwebtest.shop/*"
}
]
}테스트
- 테스트용 : [객체] → [업로드]
- index.html 업로드

- [속성] 맨 밑의 ‘버킷 웹 사이트 엔드포인트’로 접근

3. CloudFront
3-1. CloudFront
- Amazon CloudFront는 짧은 대기 시간과 빠른 전송 속도로 전 세계 고객에게 데이터, 비디오, 애플리케이션 및 API를 안전하게 전달하는 고속 콘텐츠 전송 네트워크(CDN) 서비스
- S3를 정적 파일 저장소 역할
- 하지만 HTTPS 지원 ❌ → CloudFront 필요
- 버킷 클릭 → [권한] → [퍼블릭 엑세스 차단 (버킷 설정)] → 비활성화로 변경
3-2. 요청 로직
- 사용자가 https://3tierwebtest.shop 접속
- CloudFront 엣지 서버가 확인:
- 캐시된 파일 있으면 바로 응답
- 없으면 S3에서 받아서 캐시 → 사용자에게 응답
- CloudFront는 HTTPS로 서비스하고,
- S3는 비공개 상태지만 CloudFront의 OAC로만 접근 허용됨
- S3 버킷 정책에 CloudFront에서만 읽을 수 있도록 권한 설정
3-3 . 도메인, ACM에 대해
- 현재는 3tierwebtest.shop, www.3tierwebtest.shop 모두 → ALB (Nginx → EC2) 구조로 연결되어 있음.
- 3tierwebtest.shop : CloudFront 배포 (정적 웹 오리진: S3)
- www.3tierwebtest.shop : S3 리디렉션 버킷 → 3tierwebtest.shop
- ACM도 새로 생성해야 함 (us-east-1 CloudFront가 있는 리전)
- ALB (백엔드 API) [ap-northeast-2] : api.3tierwebtest.shop 등
- CloudFront (프런트 정적 웹) [us-east-1]: 3tierwebtest.shop, www.3tierwebtest.shop
- 백엔드
- api.3tierwebtest.shop
- Route53에 A 레코드 추가, 대상은 기존 ALB → ALB 리스너에서 Host is api.3tierwebtest.shop 조건 걸면 백엔드만 전달 가능
- api.3tierwebtest.shop
ACM 인증서 발급
- AWS 콘솔 → 리전 us-east-1(N. Virginia)로 변경
- ACM → [인증서 요청]
- 퍼블릭 인증서
- 도메인 이름 입력:
3tierwebtest.shop
www.3tierwebtest.shop- 인증 방법: ✅ DNS 검증
- [요청] → Route53 사용 시 자동 검증 가능 (아니면 CNAME 수동 입력)
- 상태가 "발급됨"으로 뜰 때까지 대기
4. CloudFront 배포 생성
- AWS 콘솔 → CloudFront → [배포 만들기]
4-1. 기본 설정
- Origin domain : 3tierwebtest.shop S3 버킷 선택
- 원본 엑세스
- 원본 액세스 제어 설정(권장) - 새 OAC 사용
- OAI (구버전) 사용하고 싶다면 ⇒ Legacy access identities - 새 OAI 사용
- 원본 엑세스
- 버킷 정책 업데이트(OAI에 대한 읽기 액세스를 허용하도록) - 예 (S3 퍼블릭 차단 상태여도 접근 허용됨)

- ‘정책 복사’ 해두기
- Enable Origin Shield : 아니요
참고 : OAI란
OAI는 Origin Access Identity의 약자로, S3 버킷과 같은 오리진 리소스에 대해 CloudFront 배포가 접근할 수 있도록 하는 특수한 사용자입니다.
- 주요 역할:
- OAI를 사용하면 S3 버킷에 공개적으로 접근하지 못하도록 하고, 오직 CloudFront 배포를 통해서만 콘텐츠에 접근하도록 제한할 수 있습니다.
- 보안 강화:
- 이를 통해 S3 버킷의 객체가 직접 인터넷에 노출되는 것을 막고, CloudFront를 통한 안전한 콘텐츠 배포가 가능해집니다.
즉, CloudFront OAI는 S3 버킷을 보호하면서, CloudFront 배포가 버킷의 콘텐츠에 접근할 수 있도록 허용하는 보안 메커니즘입니다.
OAC (Origin Access Control)
- 신 방식 (2023 이후 기본값)
- S3 버킷 정책에 OAI ID를 허용 → S3 버킷 정책에 CloudFront 배포 ARN 허용
- "AWS:SourceArn" 조건 필수
- CloudFront → Origin → OAC 설정
4-2. 기본 캐시 동작
- 뷰어 프로토콜 정책 : Redirect HTTP to HTTPS
캐시 키 및 원본 요청
- Legacy cache settings
- 객체 캐싱 : Customize → 기본 / 최대 TTL
- (60 60 60)
4-3. 웹 애플리케이션 방화벽(WAF)
- 보안 보호 비활성화
4-4. 설정
- 가격 분류 : 북미, 유럽, 아시아, 중동 및 아프리카에서 사용
- CNAME : 3tierwebtest.shop, www.3tierwebtest.shop
- SSL : us-east-1(버지니아 북부)에서 생성된 인증서
- IPv6 : 끄기
- 기본값 루트 객체 - 선택 사항 : index.html
4-5. S3 버킷 정책 교체
- 복사한 정책 복붙
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowCloudFrontAccessOnly",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::3tierwebtest.shop/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::<YOUR_AWS_ACCOUNT_ID>:distribution/<YOUR_CLOUDFRONT_ID>"
}
}
}
]
}- <YOUR_AWS_ACCOUNT_ID> → 본인 AWS 계정 ID
- <YOUR_CLOUDFRONT_ID> → CloudFront 배포 ID
테스트

- 배포 도메인 이름으로 접근

4-6. Route53 연결
- 현재 도메인 3tierwebtest.shop의 A 레코드가 아직도 ALB 쪽으로 향하고 있다.
- 기존 3tierwebtest.shop (A) , www.3tierwebtest.shop (CNAME) 삭제
- Route53 →
3tierwebtest.shop의 Hosted Zone으로 이동 - A 레코드 생성

테스트

4-7. 서브도메인(www) 처리
- HTTP로만 리디렉션 : CloudFront로 또 배포하지 않고, 간단하게 S3에서 리디렉션 처리하는 방식
- HTTPS를 www.에도 적용하고 싶다면 CloudFront 배포를 따로 해줘야 한다.
- www.3tierwebtest.shop 이름의 버킷 하나 만들기
- 이름 : 3tierwebtest.shop
- 퍼블릭 액세스 차단(버킷 설정) : 모두 체크 해제
- www.3tierwebtest.shop 으로 들어오는 요청을 https://3tierwebtest.shop 로 리디렉션 하는 "포워딩용 버킷"
- 즉, HTML을 서빙하지 않고 그냥 리디렉션만 담당하는 HTTP 301/302 역할임.
정적 웹사이트 호스팅 편집
- 호스팅 : 활성화
- 유형 : 객체에 대한 요청 리디렉션
- 이름 : 3tierwebtest.shop
- 프로토콜 - https

CloudFront
- Origin domain :
- www.3tierwebtest.shop
- (주의, 웹사이트 엔드포인트 사용)

- 원본 엑세스 : 리디렉션용이기 때문에 공개 액세스 허용
- Redirect HTTP to HTTPS
- 웹 애플리케이션 방화벽(WAF) 정보 비활성화
- 북미, 유럽, 아시아, 중동 및 아프리카에서 사용
- CNAME : www.3tierwebtest.shop
- 인증서 : 버지니아 북부(us-east-1) 리전에서 발급한 3tierwebtest.shop [해당 인증서에 루트 / 서브 둘 다 포함되어있음]
- IPv6 : 끄기
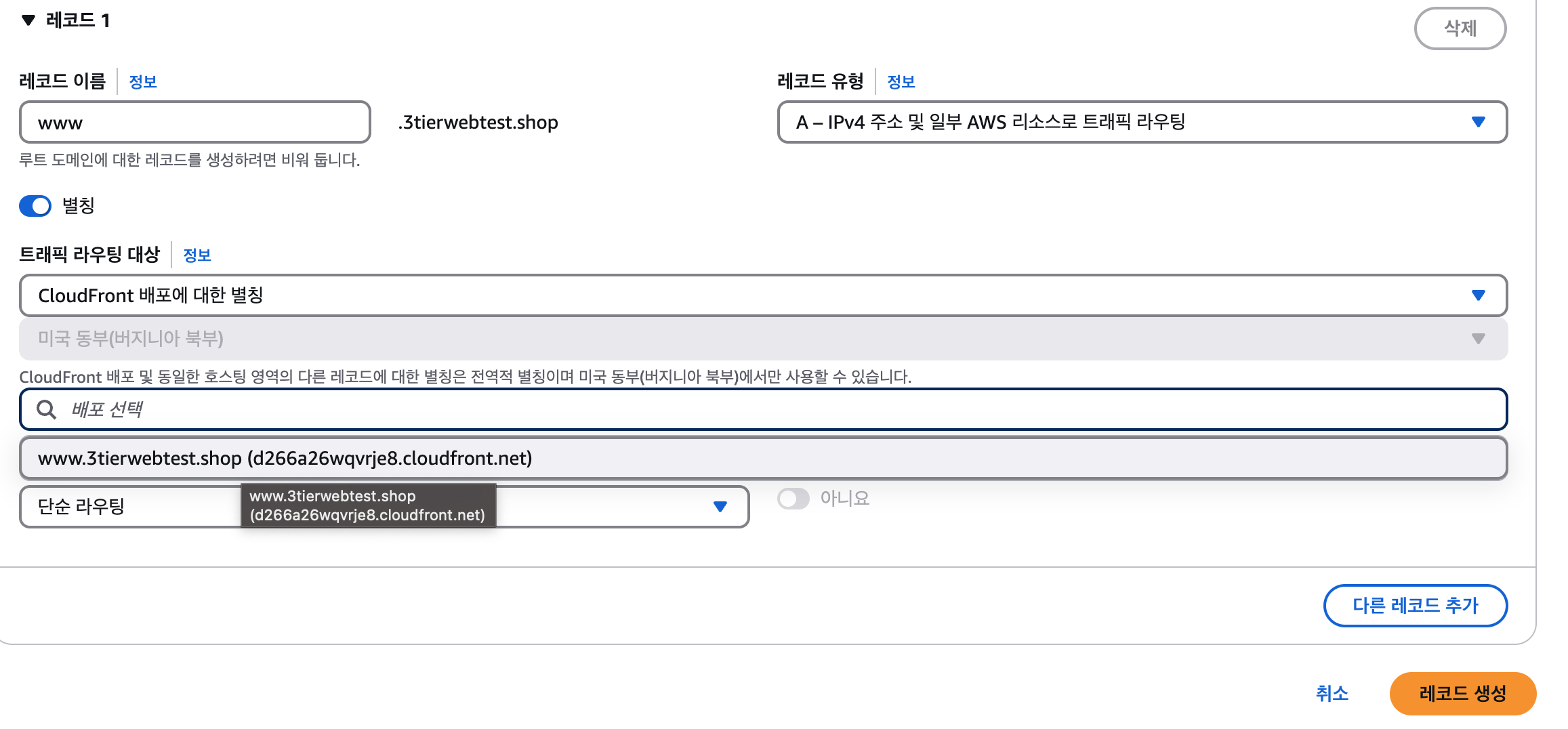
Route 53 레코드 추가
- 레코드 이름 : www.3tierwebtest.shop
- 레코드 유형 : A – IPv4 주소 및 일부 AWS 리소스로 트래픽 라우팅
- 별칭 대상 : CloudFront 배포에 대한 별칭

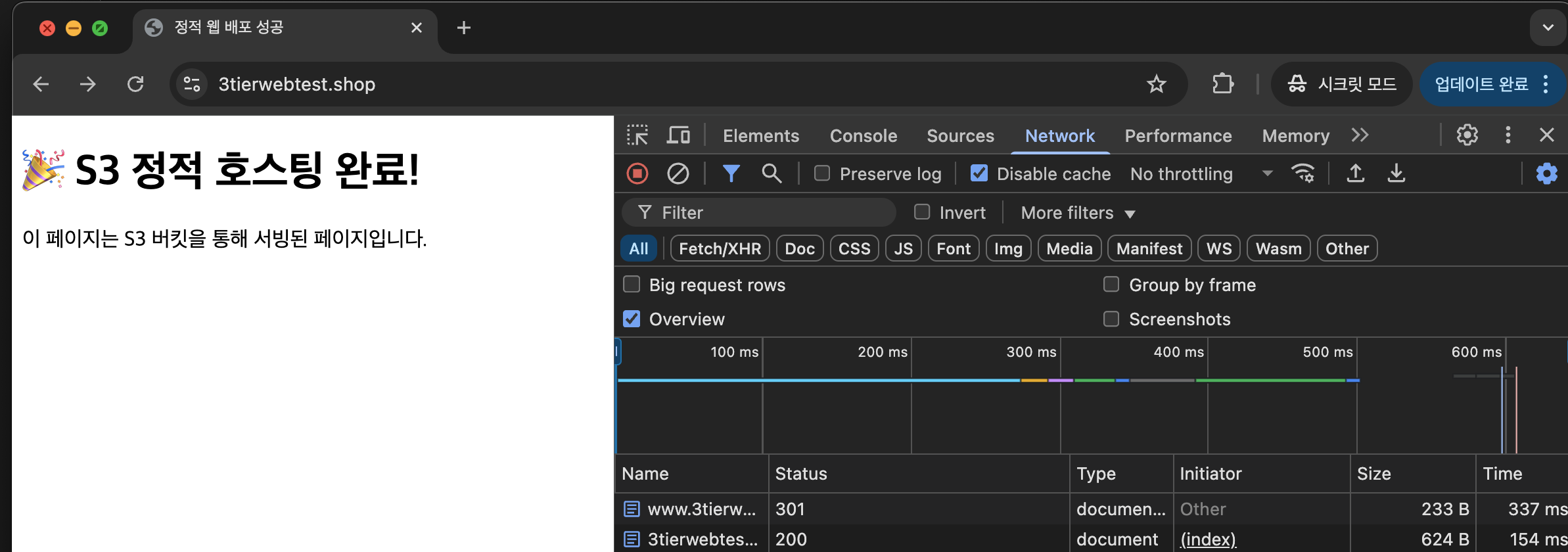
테스트

반응형
