✒️ 0. 들어가기 전
이전에 작성했던 JSON 관련 포스팅 참고
https://jinhos-devlog.tistory.com/entry/JSON%EC%9D%B4%EB%9E%80
✒️ 1. JSON
JSON(JavaScript Object Notation)은 Javascript 객체 문법 으로 구조화된 데이터 교환형식
주의할 점은 그렇다고 js 기반의 언어에서만 쓰인다는 것은 아니다!!!!!!!!
python, javascript, java 등 여러 언어에서 데이터 교환형식으로 쓰인다.
그냥 '데이터 교환형식'이라고 답하면, 감점당할 수도 있다! ('Javascript 객체 문법'도 중요한 키워드)
💡 JSON의 형식
키(key)과 값(value)으로 구성된다.
{key : value}
이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어 쓰이게 된다.
{
"name" : "kundol",
"name" : "king",
"name" : "king"
}
이를 테면 이렇게 여러번 쓴다면~?
const fs = require('fs')
const path = require('path')
const a = fs.readFileSync(path.join(__dirname,"a.json")) console.log(a)
console.log(JSON.parse(a))"a.json"이라는 JSON 파일을 읽어 그 데이터를 확인하고 처리하는 예제!
일단 여기서 JSON.parse() 라는 함수는 뭘까?

바로 이전에 JSON은 여러 언어에서 사용 가능하다고 했다.
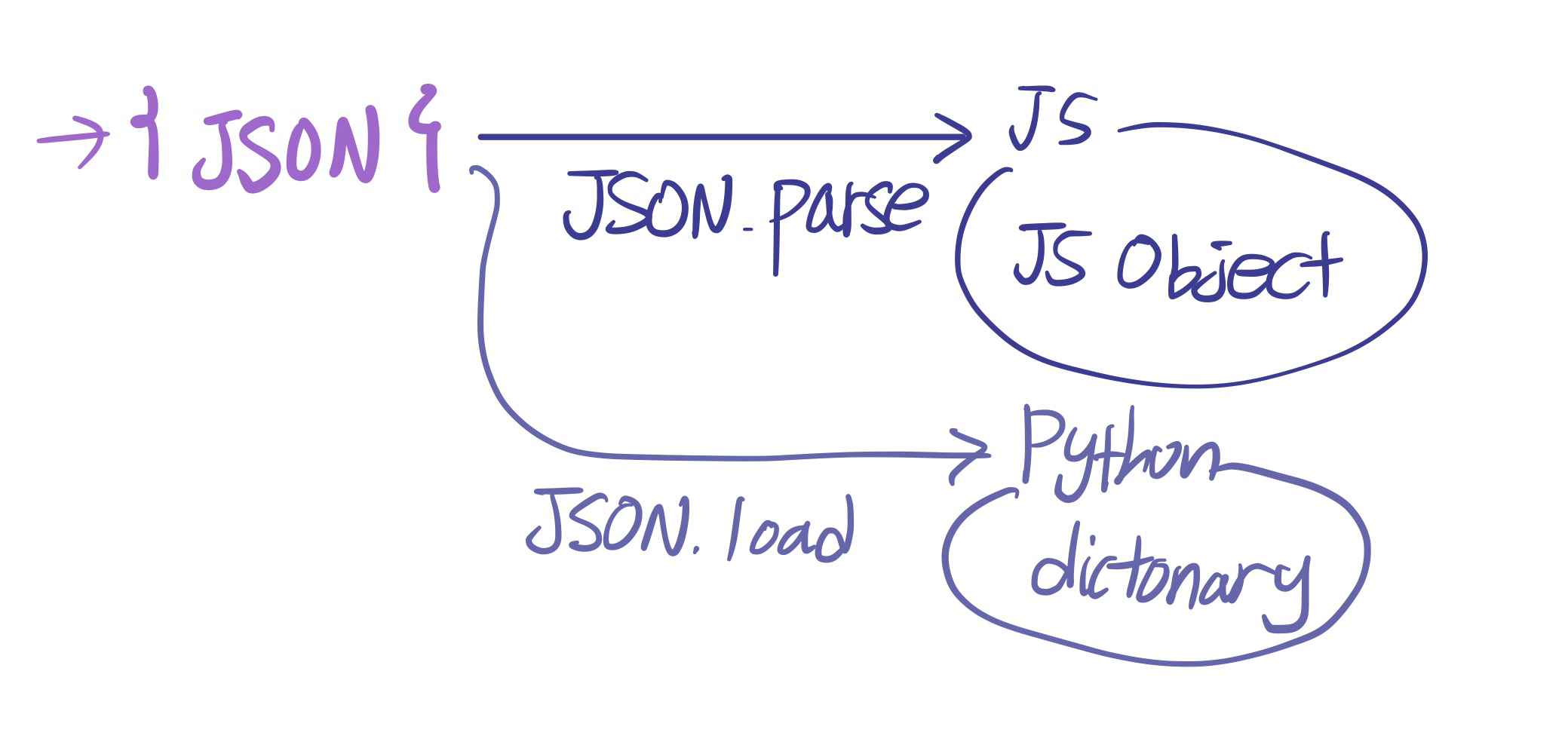
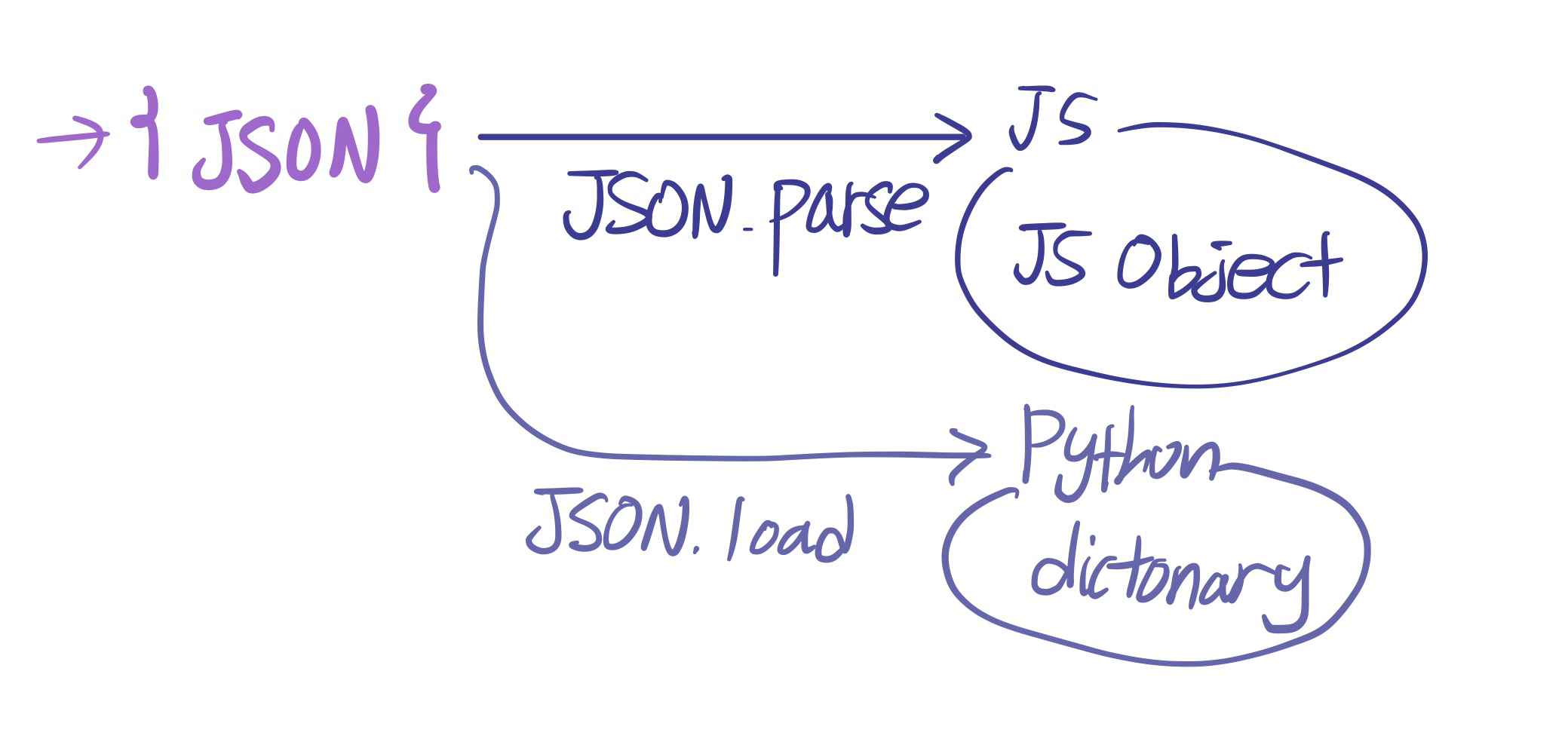
JSON 데이터를 JSON을 사용하는 프로그래밍 언어에서 이해할 수 있는 데이터 구조로 가공하는 과정이 필요하다.
대부분의 프로그래밍 언어에는 JSON 파싱을 위한 내장 함수나 라이브러리가 있다!
이를테면, JSON -> JS Object로 바꿔주는 JSON.parse()와 같은 것들이 그런 것들이다.
그래서 결과는?..?
{ name: 'king' }

마지막 king 만이 살아남는다... (중복되면 덮어씌여져!)
이번에는 이런 배열 형식도 될까!?!?!?
[
{
"name" : "jinho",
"age" : 25
},
{
"name" : "babo",
"age" : 22
}
]물론 가능하다.
그렇다면, 첫번째 배열의 name을 꺼내고 싶으면..?
const b = JSON.parse(a)
console.log(b[0].name)
console.log(b[0]["name"])둘 다 가능하다!
또한 재귀적으로도 가능해!
{
"name" : {
"firstname" : "kim",
"lastname" : "jinho
},
"age" : 25
}
💡 데이터 교환 형식
데이터란......?
추상적인 아이디어에서부터 시작해 구체적인 측정에 이르기까지 다양한 의미로 쓰인다.
매우 추상적이고 이해하기 힘들고 복잡한 아이디어 조차 DATA가 될 수 있고,
매우 구체적이고 측량 가능한 값! 들도 DATA가 될 수 있다.
근데 CS를 공부하면서 가장 많이 느끼는 것은
컴퓨터는 무조건적인 "약속" 이 필요하는 것이다.
특히나 내부적으로 동작하지 않고 교환할 때는 무조건적으로 말이다.
(컴퓨터 네트워크에서의 프로토콜 처럼!!)

데이터도 서로 간의 교환할 때 "약속"과 "형식" 이 필요하다.
그냥 JSON도 가장 대중적인 "형식"이라고 생각하면 편하다!
💡 여러 언어에서의 쓰임
몇 번 강조하지만, 여러 언어에서도 독립적으로 쓰인다!
객체, 해시테이블, 딕셔너리 등으로 변환되어 쓰인다!!
Python에서 딕셔너리로 쓰인다고 이전에 말했는데 아래 url에서 확인해보자.
https://www.w3schools.com/python/trypython.asp?filename=demo_json
💡 무한 재귀적 표현 가능
아래 처럼 마구마구 재귀적도 가능하다!
{
"name": "루트 폴더",
"type": "folder",
"contents": [
{
"name": "문서",
"type": "folder",
"contents": [
{
"name": "보고서.txt",
"type": "file"
},
{
"name": "프로젝트",
"type": "folder",
"contents": [
{
"name": "계획서.docx",
"type": "file"
}
]
}
]
},
{
"name": "사진.jpg",
"type": "file"
}
]
}
✒️ 2. JSON의 타입
javascript object와 유사하게 생각하면 편하다!
JSON은 단순한 구조로 다양한 데이터를 표현할 수 있다.
1. 수(Number)
정수, 부동 소수점 숫자를 표현한다.
예: 42, 3.14
2.문자열(String)
큰따옴표로 둘러싸인 문자의 시퀀스다.
예: "안녕하세요", "JSON"
3. 불리언(Boolean)
true 또는 false 값을 가진다.
4. 배열(Array)
대괄호로 둘러싸인 값의 순서 있는 목록이다.
예: [1, 2, 3], ["사과", "바나나", "체리"]
5. 객체(Object)
중괄호로 둘러싸인 키-값 쌍의 비순서화된 집합이다.
예: {"이름": "김철수", "나이": 30}
6. null
값이 없음을 나타낸다.
🚨 그러나! JavaScript와 다른 점이 분명 존재한다.
JavaScript 객체와 달리
undefined나 함수(메서드)를 포함할 수 없다.
모든 키는 반드시 큰따옴표로 둘러싸여야 한다.
주석을 지원하지 않는다.
{
"이름": "홍길동",
"나이": 25,
"학생": true,
"취미": ["독서", "영화감상"],
"주소": {
"도시": "서울",
"우편번호": "12345"
},
"성적": null
}
✒️ 3. JSON 직렬화,역직렬화
직렬화는 쉽게 말해서 데이터를 바이트 형태로 변환하는 과정이다!
좀 더 정확히 이야기 해보면, 외부의 시스템에서도 사용할 수 있도록 바이트(byte) 형태로 데이터를 변환하는 기술
역직렬화는 그 반대다.
직렬화 : JSON.parse()
역질렬화 : JSON.stringify()
✒️ 4. 실제 활용
프로그래밍 언어와 프레임워크 등에 독립적이라고 했다.
고로 서로 다른 시스템 간에 데이터를 교환하기 용이하여 널리 쓰인다.
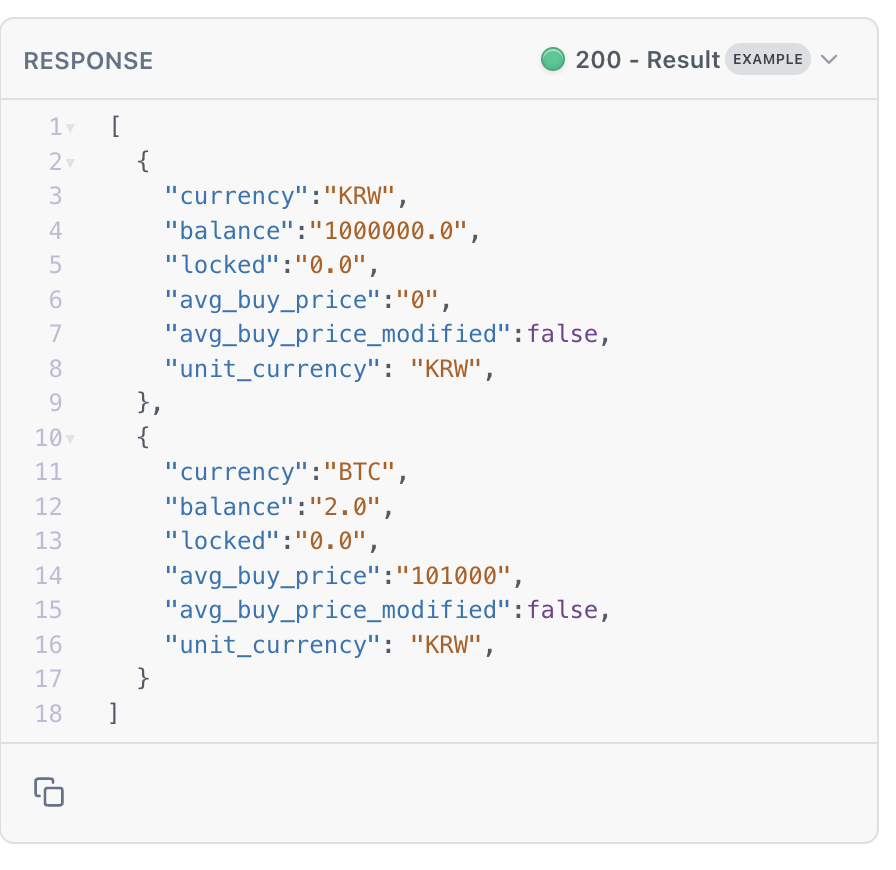
개발하면서 제일 흔히 활용하는 곳은 RESTful API의 응답 형식으로 자주 사용된다.
또한, 설정 파일(예: package.json)에도 널리 쓰인다.
그러므로 개발자로써 실제 API 문서를 읽고 이해할 수 있어야 하며, JSON 형식의 설정 파일을 다룰 줄 알아야 한다.
보안 측면에서 JSON은 단순 텍스트 형식이라는 점을 기억해야 한다. (보안적인 능력이 파일 자체로는 아예 없다는 뜻이다.)
중요한 정보를 JSON으로 전송할 때는 반드시 HTTPS를 사용하거나 추가적인 암호화가 필요하다!
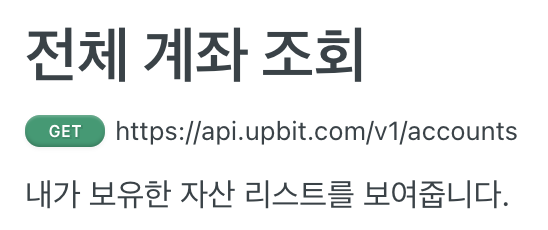
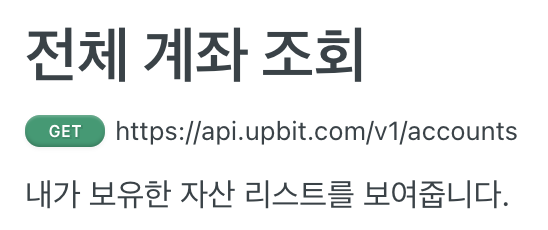
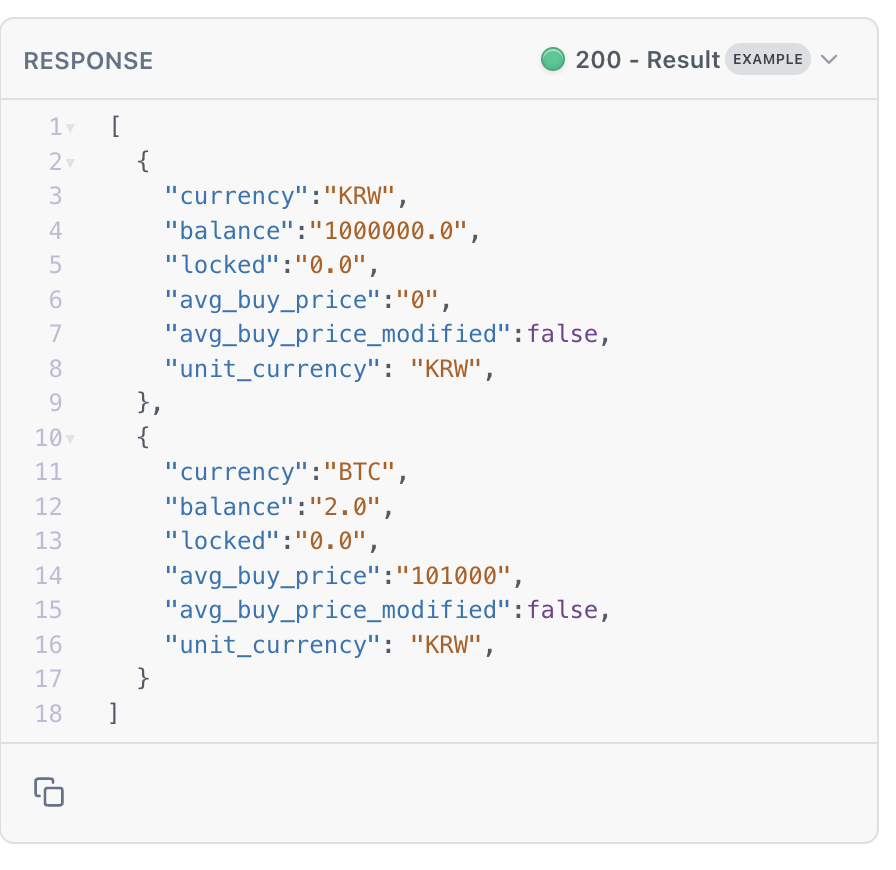
ex) 업비트의 API
https://docs.upbit.com/reference


ex) package.json
https://docs.npmjs.com/cli/v9/configuring-npm/package-json
📝 면접 예상 질문
JSON이 무엇이며, 어떤 장점이 있나요?
JS와 비슷한 언어라고 하셨는데, JSON은 JS와 어떤 차이가 있나요?
JSON과 XML의 차이점은 무엇인가요? (다음 파트에서 추가적으로 공부 후)
✒️ 0. 들어가기 전
이전에 작성했던 JSON 관련 포스팅 참고
https://jinhos-devlog.tistory.com/entry/JSON%EC%9D%B4%EB%9E%80
✒️ 1. JSON
JSON(JavaScript Object Notation)은 Javascript 객체 문법 으로 구조화된 데이터 교환형식
주의할 점은 그렇다고 js 기반의 언어에서만 쓰인다는 것은 아니다!!!!!!!!
python, javascript, java 등 여러 언어에서 데이터 교환형식으로 쓰인다.
그냥 '데이터 교환형식'이라고 답하면, 감점당할 수도 있다! ('Javascript 객체 문법'도 중요한 키워드)
💡 JSON의 형식
키(key)과 값(value)으로 구성된다.
{key : value}
이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어 쓰이게 된다.
{
"name" : "kundol",
"name" : "king",
"name" : "king"
}
이를 테면 이렇게 여러번 쓴다면~?
const fs = require('fs')
const path = require('path')
const a = fs.readFileSync(path.join(__dirname,"a.json")) console.log(a)
console.log(JSON.parse(a))"a.json"이라는 JSON 파일을 읽어 그 데이터를 확인하고 처리하는 예제!
일단 여기서 JSON.parse() 라는 함수는 뭘까?

바로 이전에 JSON은 여러 언어에서 사용 가능하다고 했다.
JSON 데이터를 JSON을 사용하는 프로그래밍 언어에서 이해할 수 있는 데이터 구조로 가공하는 과정이 필요하다.
대부분의 프로그래밍 언어에는 JSON 파싱을 위한 내장 함수나 라이브러리가 있다!
이를테면, JSON -> JS Object로 바꿔주는 JSON.parse()와 같은 것들이 그런 것들이다.
그래서 결과는?..?
{ name: 'king' }

마지막 king 만이 살아남는다... (중복되면 덮어씌여져!)
이번에는 이런 배열 형식도 될까!?!?!?
[
{
"name" : "jinho",
"age" : 25
},
{
"name" : "babo",
"age" : 22
}
]물론 가능하다.
그렇다면, 첫번째 배열의 name을 꺼내고 싶으면..?
const b = JSON.parse(a)
console.log(b[0].name)
console.log(b[0]["name"])둘 다 가능하다!
또한 재귀적으로도 가능해!
{
"name" : {
"firstname" : "kim",
"lastname" : "jinho
},
"age" : 25
}
💡 데이터 교환 형식
데이터란......?
추상적인 아이디어에서부터 시작해 구체적인 측정에 이르기까지 다양한 의미로 쓰인다.
매우 추상적이고 이해하기 힘들고 복잡한 아이디어 조차 DATA가 될 수 있고,
매우 구체적이고 측량 가능한 값! 들도 DATA가 될 수 있다.
근데 CS를 공부하면서 가장 많이 느끼는 것은
컴퓨터는 무조건적인 "약속" 이 필요하는 것이다.
특히나 내부적으로 동작하지 않고 교환할 때는 무조건적으로 말이다.
(컴퓨터 네트워크에서의 프로토콜 처럼!!)

데이터도 서로 간의 교환할 때 "약속"과 "형식" 이 필요하다.
그냥 JSON도 가장 대중적인 "형식"이라고 생각하면 편하다!
💡 여러 언어에서의 쓰임
몇 번 강조하지만, 여러 언어에서도 독립적으로 쓰인다!
객체, 해시테이블, 딕셔너리 등으로 변환되어 쓰인다!!
Python에서 딕셔너리로 쓰인다고 이전에 말했는데 아래 url에서 확인해보자.
https://www.w3schools.com/python/trypython.asp?filename=demo_json
💡 무한 재귀적 표현 가능
아래 처럼 마구마구 재귀적도 가능하다!
{
"name": "루트 폴더",
"type": "folder",
"contents": [
{
"name": "문서",
"type": "folder",
"contents": [
{
"name": "보고서.txt",
"type": "file"
},
{
"name": "프로젝트",
"type": "folder",
"contents": [
{
"name": "계획서.docx",
"type": "file"
}
]
}
]
},
{
"name": "사진.jpg",
"type": "file"
}
]
}
✒️ 2. JSON의 타입
javascript object와 유사하게 생각하면 편하다!
JSON은 단순한 구조로 다양한 데이터를 표현할 수 있다.
1. 수(Number)
정수, 부동 소수점 숫자를 표현한다.
예: 42, 3.14
2.문자열(String)
큰따옴표로 둘러싸인 문자의 시퀀스다.
예: "안녕하세요", "JSON"
3. 불리언(Boolean)
true 또는 false 값을 가진다.
4. 배열(Array)
대괄호로 둘러싸인 값의 순서 있는 목록이다.
예: [1, 2, 3], ["사과", "바나나", "체리"]
5. 객체(Object)
중괄호로 둘러싸인 키-값 쌍의 비순서화된 집합이다.
예: {"이름": "김철수", "나이": 30}
6. null
값이 없음을 나타낸다.
🚨 그러나! JavaScript와 다른 점이 분명 존재한다.
JavaScript 객체와 달리
undefined나 함수(메서드)를 포함할 수 없다.
모든 키는 반드시 큰따옴표로 둘러싸여야 한다.
주석을 지원하지 않는다.
{
"이름": "홍길동",
"나이": 25,
"학생": true,
"취미": ["독서", "영화감상"],
"주소": {
"도시": "서울",
"우편번호": "12345"
},
"성적": null
}
✒️ 3. JSON 직렬화,역직렬화
직렬화는 쉽게 말해서 데이터를 바이트 형태로 변환하는 과정이다!
좀 더 정확히 이야기 해보면, 외부의 시스템에서도 사용할 수 있도록 바이트(byte) 형태로 데이터를 변환하는 기술
역직렬화는 그 반대다.
직렬화 : JSON.parse()
역질렬화 : JSON.stringify()
✒️ 4. 실제 활용
프로그래밍 언어와 프레임워크 등에 독립적이라고 했다.
고로 서로 다른 시스템 간에 데이터를 교환하기 용이하여 널리 쓰인다.
개발하면서 제일 흔히 활용하는 곳은 RESTful API의 응답 형식으로 자주 사용된다.
또한, 설정 파일(예: package.json)에도 널리 쓰인다.
그러므로 개발자로써 실제 API 문서를 읽고 이해할 수 있어야 하며, JSON 형식의 설정 파일을 다룰 줄 알아야 한다.
보안 측면에서 JSON은 단순 텍스트 형식이라는 점을 기억해야 한다. (보안적인 능력이 파일 자체로는 아예 없다는 뜻이다.)
중요한 정보를 JSON으로 전송할 때는 반드시 HTTPS를 사용하거나 추가적인 암호화가 필요하다!
ex) 업비트의 API
https://docs.upbit.com/reference


ex) package.json
https://docs.npmjs.com/cli/v9/configuring-npm/package-json
📝 면접 예상 질문
JSON이 무엇이며, 어떤 장점이 있나요?
JS와 비슷한 언어라고 하셨는데, JSON은 JS와 어떤 차이가 있나요?
JSON과 XML의 차이점은 무엇인가요? (다음 파트에서 추가적으로 공부 후)
